2016年02月17日更新
大学のWEBサイトでは、メインのサイトとは別に受験生向けサイト(もしくは入試情報サイト)が設けられていることが多々あります。メインサイトのトーン&マナー(世界観)に縛られることなく、デザイン面での表現をふりきったり遊びゴコロのあるコンテンツを用意したりと、受験生の興味喚起を図る施策を立てやすくなることがそのメリットですが、一方で以下のような悩みも出てきます。
・大学サイトと内容が重複する(学部や施設紹介ページなど)。
・両方で更新業務を行わなければならず、管理が大変。
・内容の重複をさける場合、双方で足りない情報をリンクで補い合うことになるが、結果としてテイストの違うサイトを行ったり来たりさせることになり、ユーザーに一貫性のない体験を与えてしまう。
ということ。
そこで大学サイトをリニューアルする際にはメインサイトと受験生サイトを内容から見直し、構造をシンプルにすることで結果的にサイトの閲覧ページビュー数や滞在時間を延ばしたい…という話をよく聞いたりするのですが、内容の重複を解消しながらサイトをリニューアルするというのは実は担当者にとってなかなか大変な話です。
なにせ、大学のサイトといえば情報量が膨大。制作担当会社から提示されたサイトマップを見てヌケモレがないか正しくチェックするのは、それなりに大変です。ご担当者といえど、そのすべてを把握している人は少ないと思います。
ここで問題なのは結果的に、ページ統廃合の根拠が曖昧になってしまいがちだということです。
あとから「あの情報が抜けていた」とか、「この情報とこの情報、類似しているけど、もう一回検討すべきでは…」といった声が必ずでてくるのです。これではプロジェクトがなかなか進まず、ご担当者の業務負荷も大きくなる一方です。
そこで、ご紹介したいのがワークショップ形式でサイトマップのスリム化を実現させる、というやり方です。

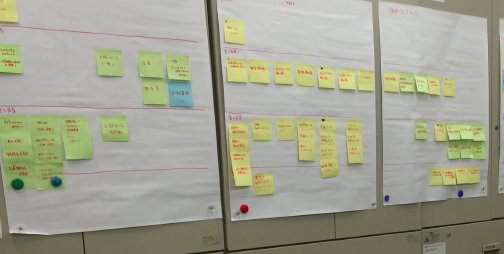
カベに付箋をひたすら張り出していくという…なんだか地味な作業に見えますが、実はこの付箋一枚一枚がサイトのページを意味しています。グローバルナビの項目ごとに、階層にわけて付箋を貼っていくことでサイトマップを視覚化していくのです。
この視覚化がポイントです。
サイトマップがどのように整理されていくのか付箋を実際に重ね合わせていくことで、ぱっと見て、視覚的に情報の統廃合を把握することができます。一通り付箋を貼り終わったあと、情報のヌケモレがないか検証しやすくなります。
また、ページの階層が無駄に深くなる※ことを防ぎやすくするほか、ページの統廃合の結果、各階層でどのページが重要なのか優先順位をつける議論を行うことができ、INDEXページ(グローバルナビ項目の第1下層ページ)のデザインのめりはりに反映させることができます。
※階層が深くなると、ユーザーにとってはストレス。特に情報収集手段のメインがスマートフォンである受験生にとってページ遷移が多くなるのは離脱率増加の要因になってしまいます。
さらに、このプロセスをプロジェクトメンバー全員で行うことで新しいサイトマップ案に全員が納得感をもって次のプロセスに移ることができる、というのもプロジェクトを進める上では大きなメリットです。
ここで、まとめ。
・ページの統廃合を視覚的に確認でき、リニューアル後のサイトマップの全貌を把握しやすくなる
・上記の点から、ページ統廃合による情報のヌケモレを防ぐ
・サイトの階層が深くなるのを防ぐ
・各階層においてどのページが重要なのかを確認し合うことで、その後のデザインの精度が高まる
膨大な情報だからこそ、
視覚的にわかりやすく、手で動かしながら検証していくというプロセスが大事になってきます。
WEBサイトリニューアルの戦略策定から構築、運用まで、
お困りなことがありましたら是非お問い合わせください。

ビジネスコンサルティング部 マネージャー
古本 真己BtoBリード獲得&育成のマーケ施策設計に特化したマーケティングコンサルタント。得意業界は製造業/医療/大学。他にブランド認知プロモーション、BtoB代理店支援、大学入試広報、新卒採用支援などのテーマも経験多数。 ・保有資格 PMP®(Project Management Professional)